Call center application
Company: IBM iX, 2019
Client: AvivaSA
Role: Sr. UX Designer & Design lead
#uxdesign #servicedesign #uxresearch #strategy #designlead #workshops
In one of my first projects in IBM iX, I collaborated with AvivaSA to design their first mobile app. After a successful outcome and a great collaboration, AvivaSA decided to continue their partnership with us first to create a sales tablet app and lastly to design a brand new call center process and desktop application for agents. I was the design lead and Sr. UX designer in all those projects, actively managing communication with the client teams while leading the IBM design team.
In the call center application project, I led a design team of 3 UX designers and a UI designer for four months. I also worked hands-on as a Sr. UX designer in all discovery and design phases.
You can scroll down to read the whole process or click here for the final designs.
AvivaSA, Türkiye subsidiary of the well-known insurance company Aviva, partnered with IBM to revamp the call center experience 360* to increase customer satisfaction and brand value.
We designed a new desktop application to create a seamless & delightful customer experience while motivating, speeding, and guiding agents.
Problem domain
Discovery
Client & business needs
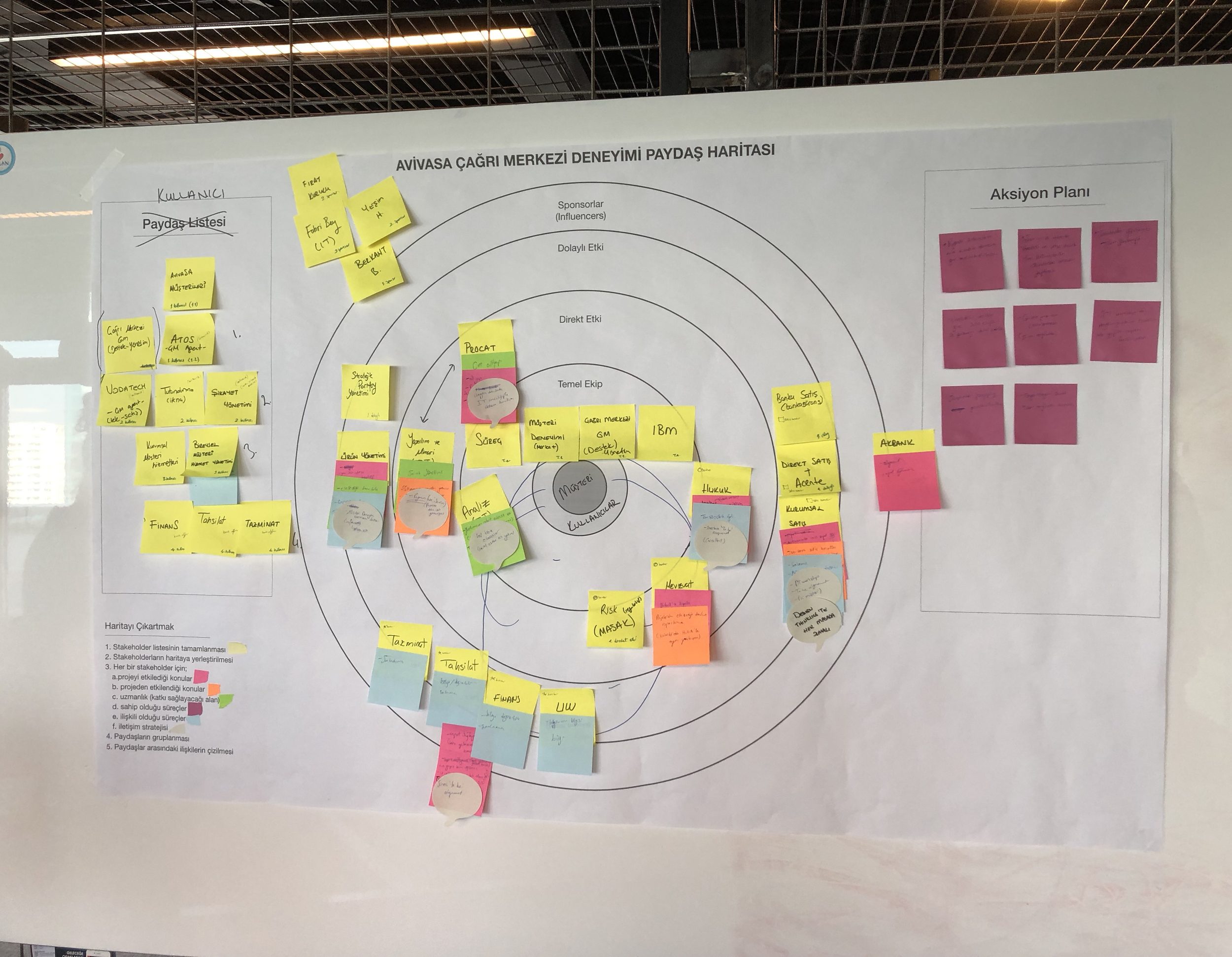
When we first spoke about their needs with AvivaSA stakeholders, we quickly realized that the call center process had many vital stakeholders and complex relations between them.
As our starting point, we had a small workshop with the core stakeholder team to create the stakeholder map. This map helped us to navigate every step of the project, especially when we had stakeholder interviews to understand every aspect of the journey.
Stakeholder mapping & interviews
After analyzing all input from stakeholders, we were ready to create the project plan and finalize it with them.
Creating the project plan
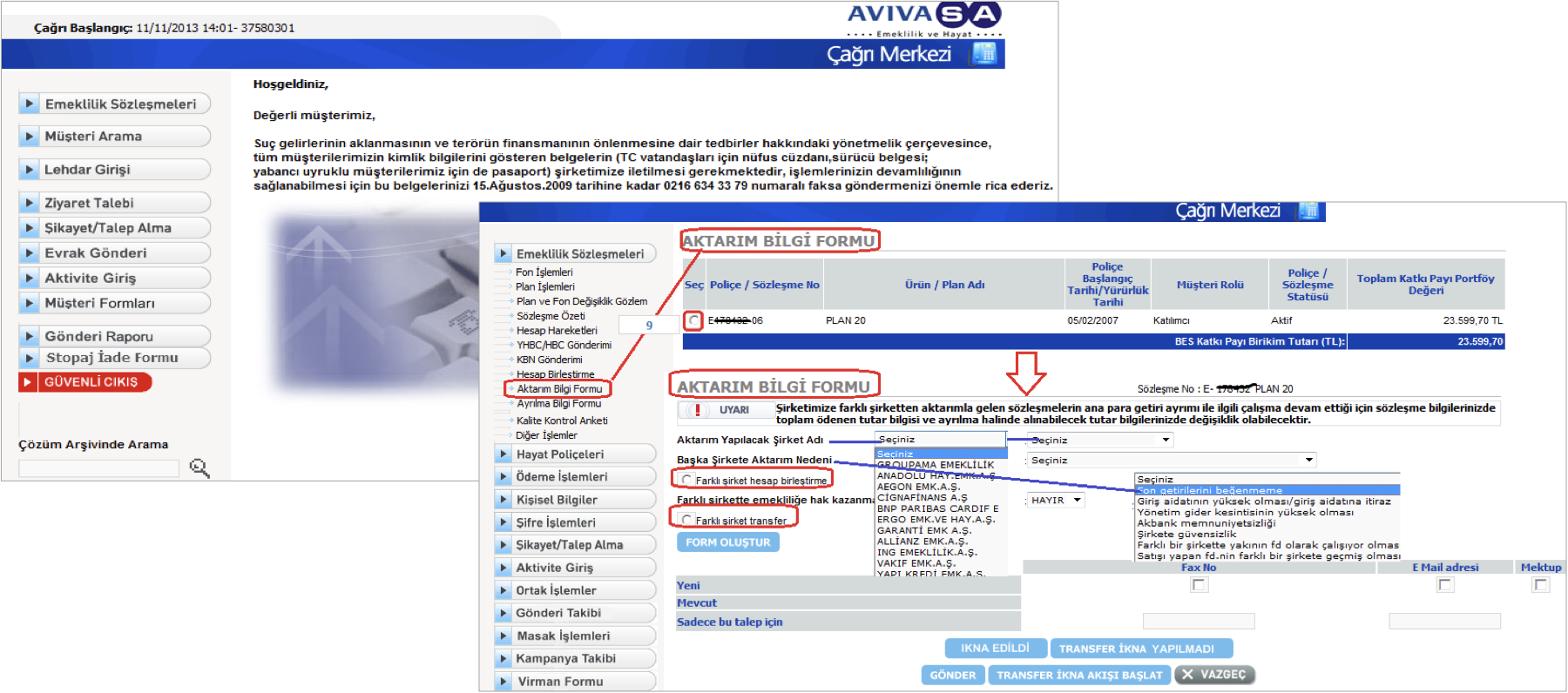
Evaluation of existing applications and benchmark studies helped us understand the business better.
Understanding the domain
User needs
We used the personas we created in the previous project as a starting point while meeting with customers. In interviews, we focused on understanding their previous experiences and expectations from the call center.
Customer interviews
Next, we visited call center agents in their workspace to surface other side of the journey. First, they walked us through their complex process, which requires juggling many applications & paper documents in just one call. Then we listened to many calls and interviewed the agent after the shadowing session.
Agent interviews and shadowing
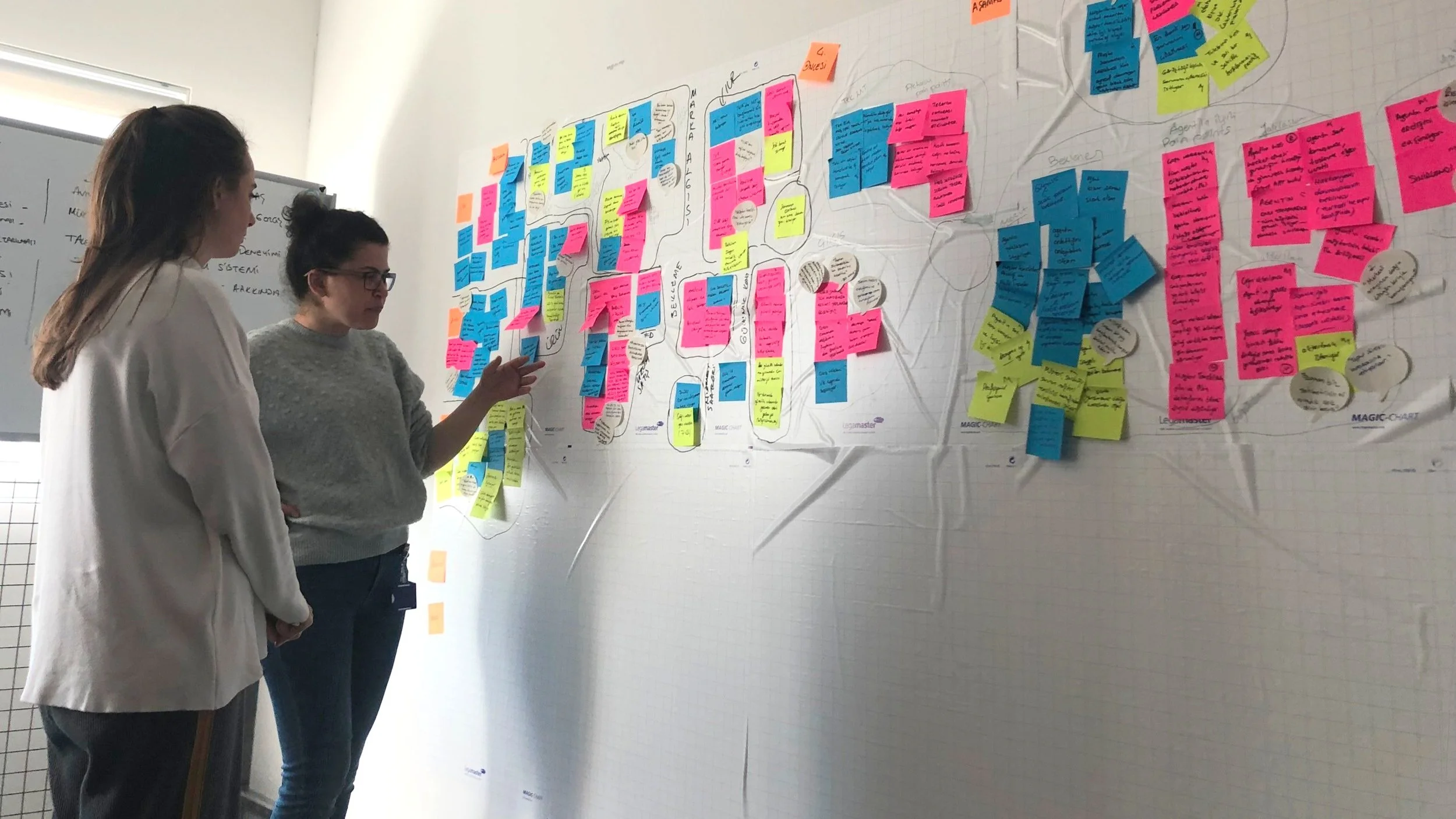
We mapped all insights from stakeholders, customers, and agents to map out the as-is journey and highlight paint points and opportunities.
Synthesis of research
Highlights from research
Customers want to be known and remembered, but the system doesn't show enough information to do the agent.
Customers want to solve their problems in one call, but sometimes agents are not permitted to continue the transaction.
Both parties want to feel the emotions and human connection.
Define
Personas
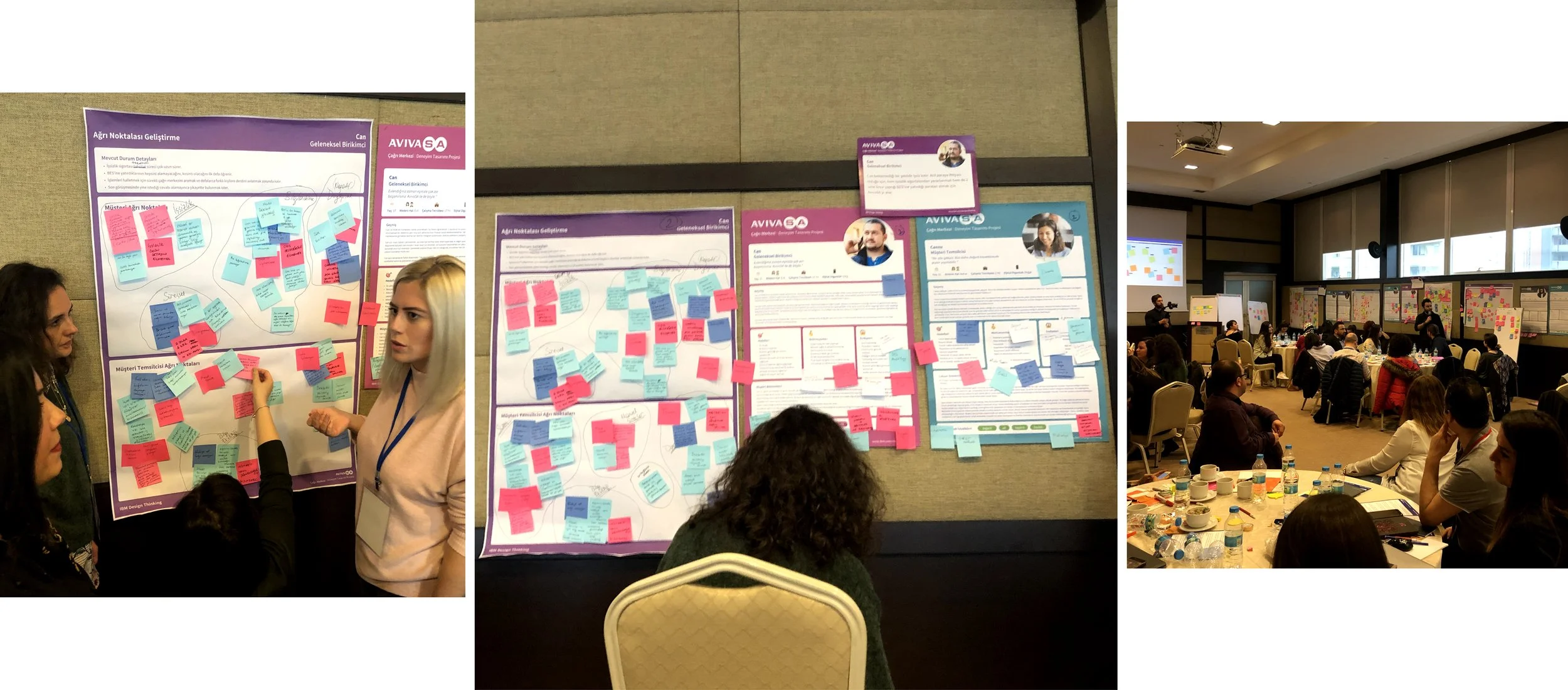
Before defining the solution, we focused on representing our audience better. So we improved three previous customer personas and added an agent persona.
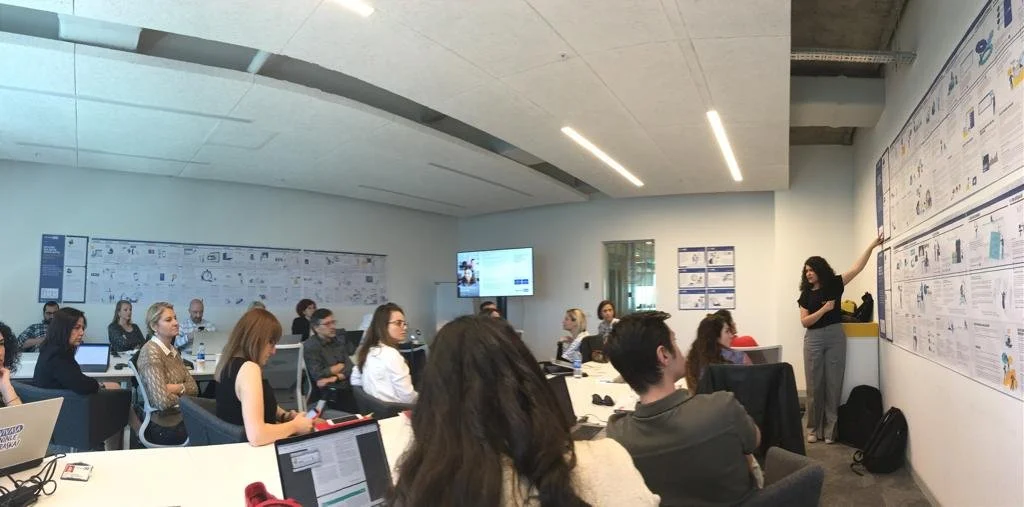
IBM Design thinking workshop
We facilitated a big workshop with almost 50 people, including customers, agents, and key stakeholders. Workshop was also the perfect setting to share the insights we collected and tell the story of the as-is journey. Each group used those insights to create an ideal journey for their assigned persona.
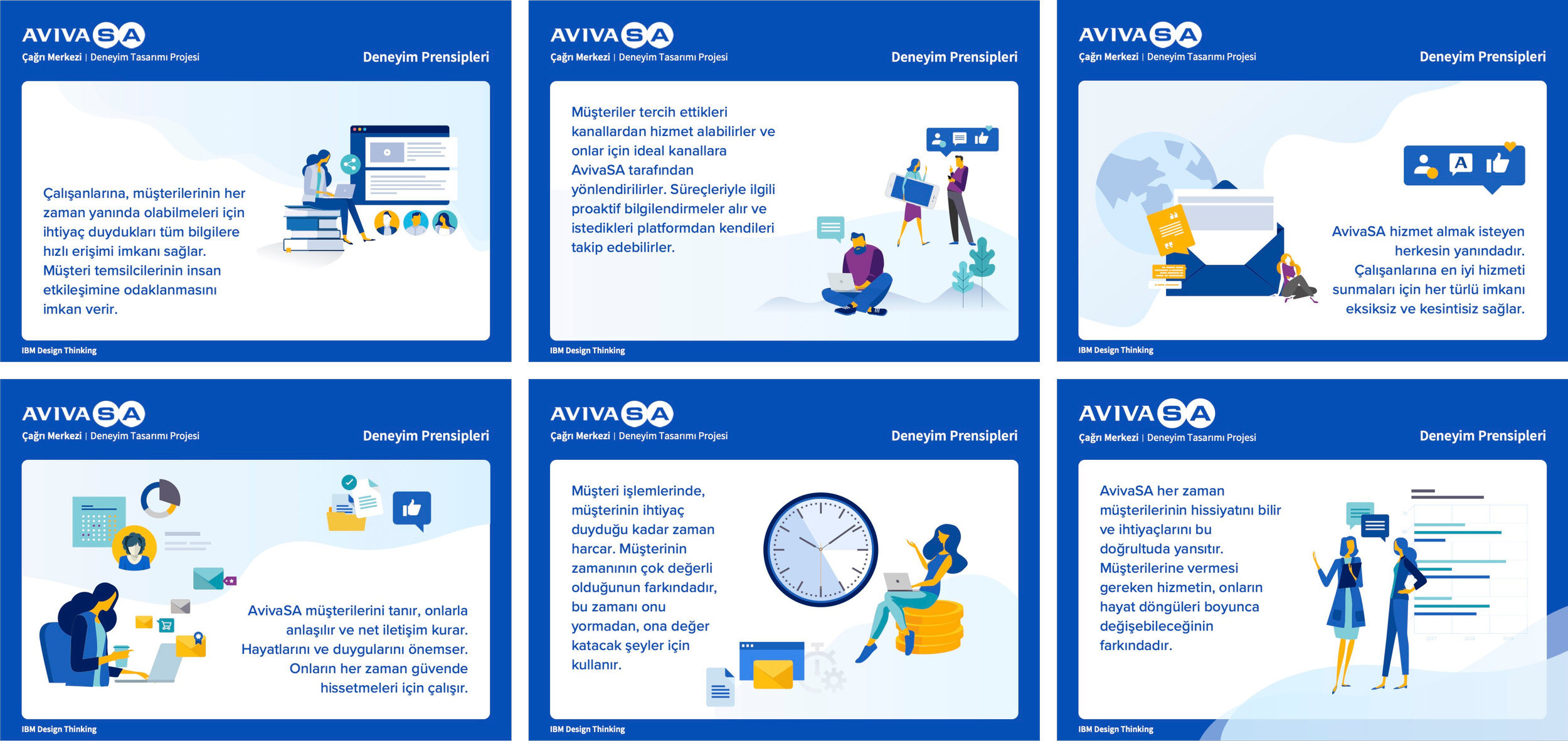
Experience principles
Evaluating all ideas from the workshop, we first created experience principles and agreed on them with the core team. Experience principles guided the team in every critical decision.
To-be journey
Three journeys that show the ideal state of each persona's interaction with the agent was a vital milestone in the project. We mapped out all touch points, important interaction moments, and customer feelings in the journeys.
We used journeys to communicate the vision and agree on the ideal scenario we wanted to reach. Prints of the journeys stayed on the walls of the project room rest of the project.
Feature list & MVP scope
After agreeing on the to-be journey, creating user stories that turn the vision into a reality was easy. First, the core team decided on the MVP scope by giving scores to each feature on customer impact, strategy impact, productivity impact, and feasibility.
Design
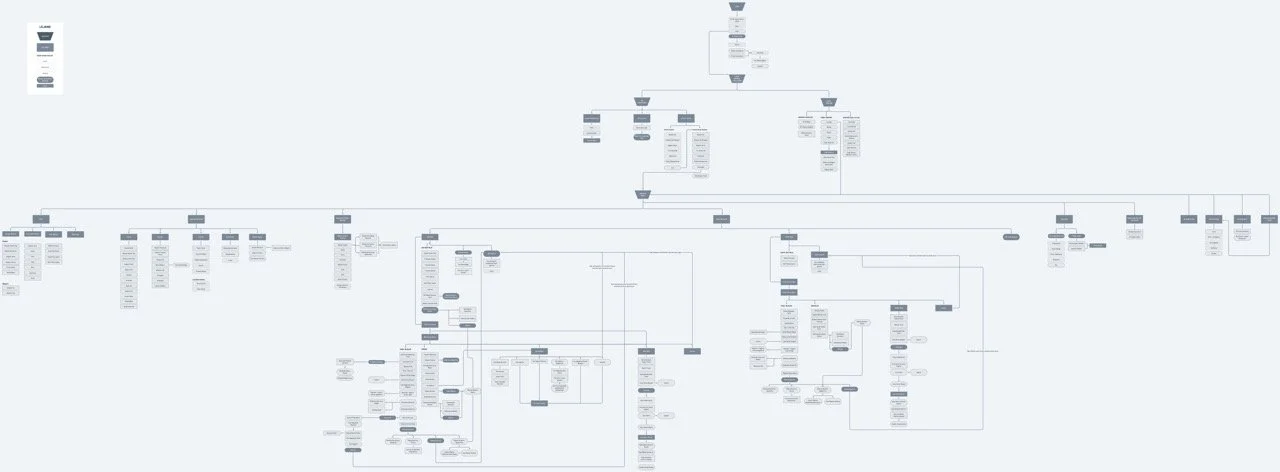
Information architecture
As the design team of 4, we created the information architecture in a mini workshop together.
Concept creation
Next, we had another internal workshop to create high-level concept design and navigation. With this, we were ready to split tasks and continue with wireframes.
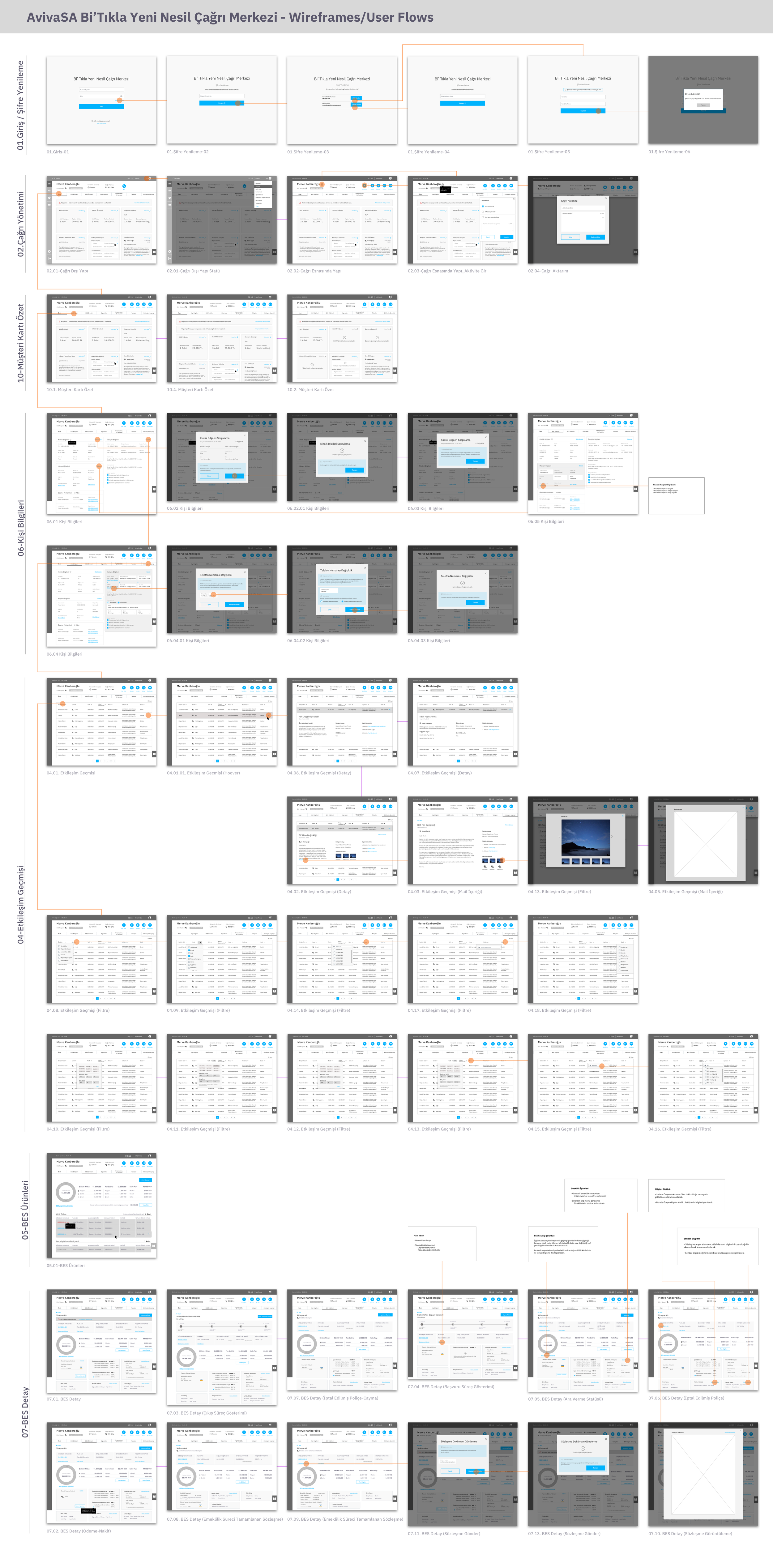
Wireframes
We used our daily syncs as a small design review to discuss the latest outcomes. It helped us to move fast without compromising the consistency of screens created by different designers.
Visual designs
Our visual designer started by onboarding the current guideline and anticipating improvement needs. Since she was in every design review, when she began the visual designs of wireframes, we didn't need to have any handover. More, the final designs effortlessly hit our goal in each flow.
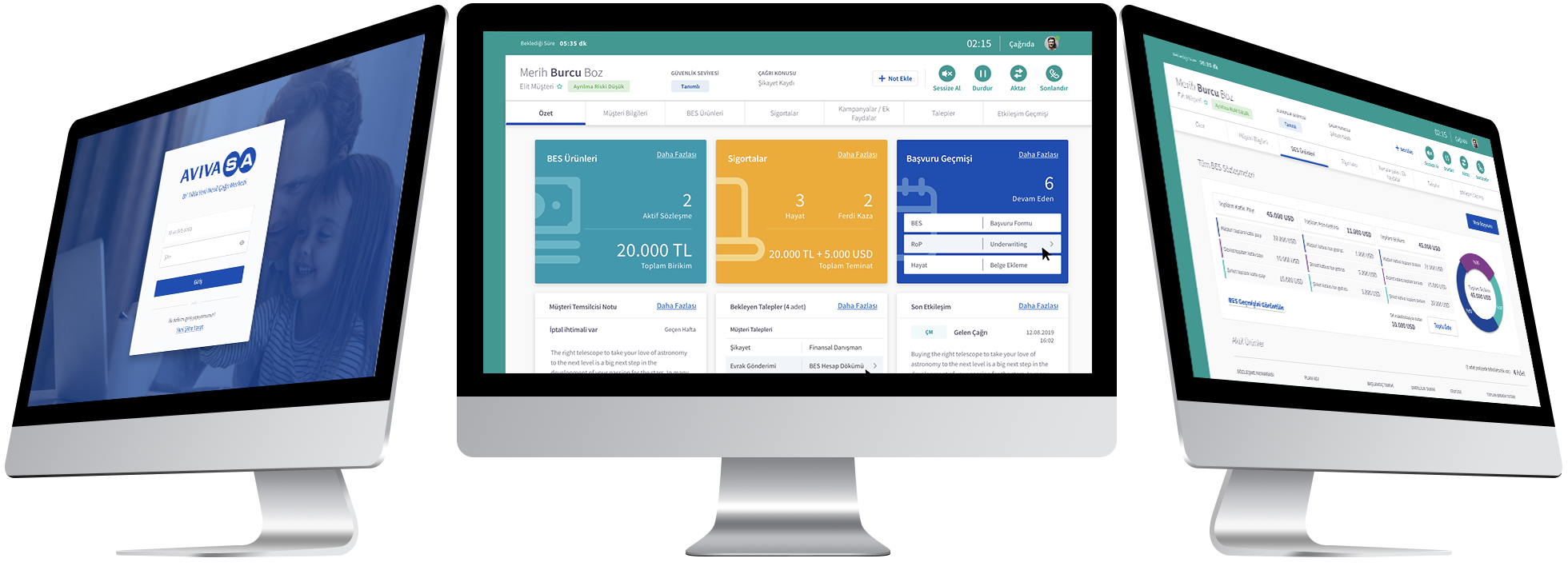
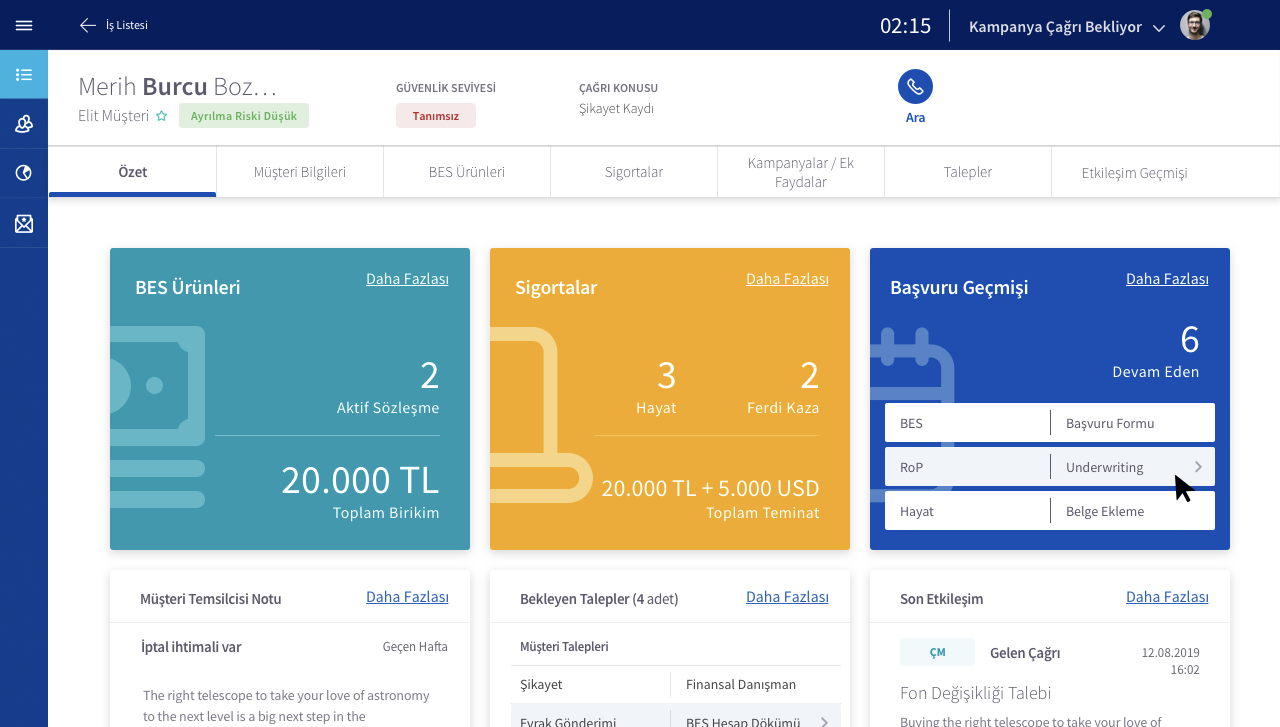
Final design
The new application is designed with a big focus on customer profiles, which opens with a dashboard that summarizes all critical information the agent should know about the customer during the call.
Dashboard
The new application is designed with a big focus on customer profiles, which opens with a dashboard that summarizes all critical information the agent should know about the customer during the call.
Call status
The customer page had all the essential information about them so that the agent could help them quickly during the call.
Customer-centric navigation
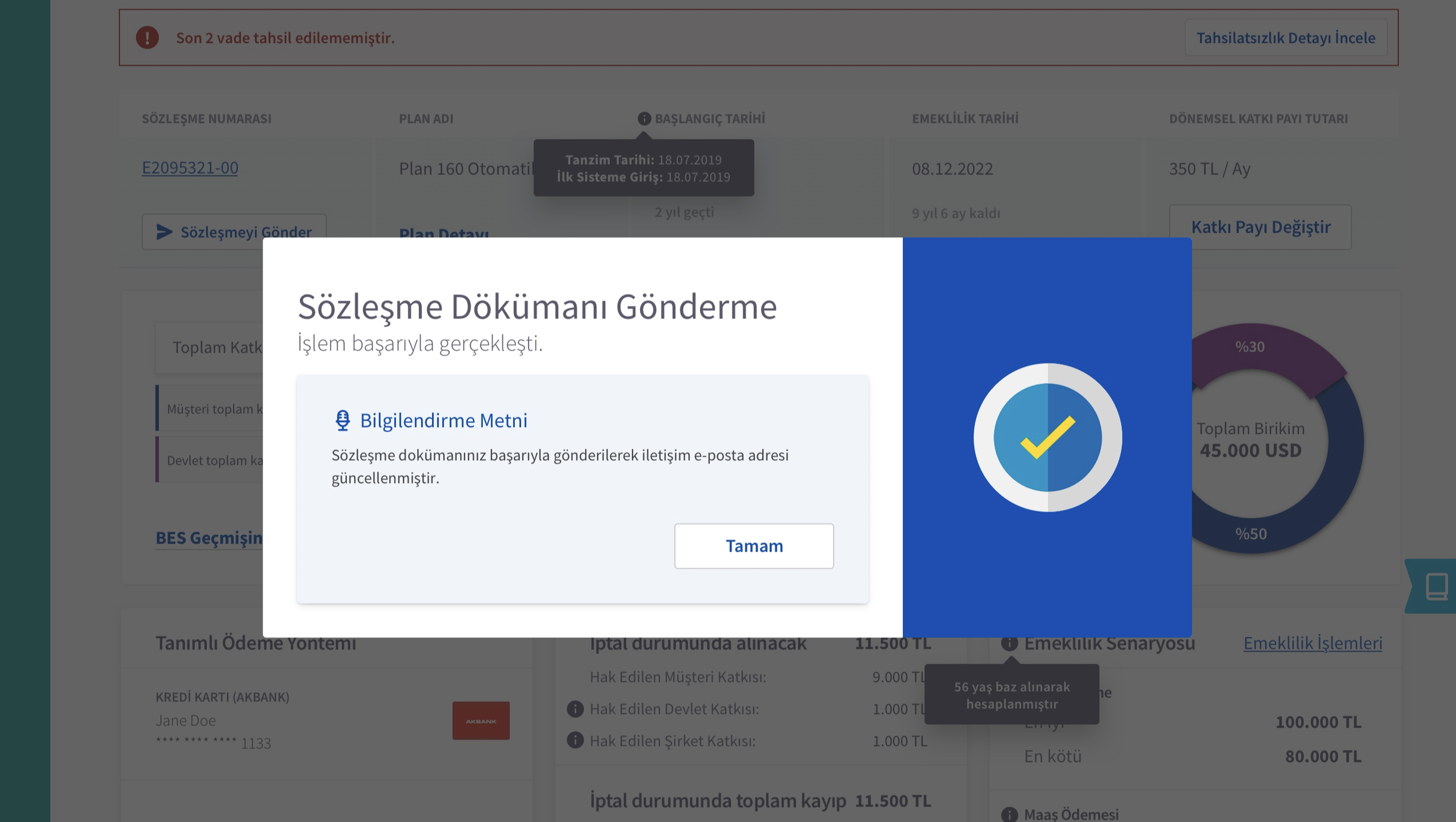
One of the most used pages, pension product is now easy to scan with the help of clear data visualization and includes the answer to the top-asked questions by customers.
Pension products
Scripts that agents have to read are embedded in each action and visually distinguished with other text on screens.
Smart scripts
Outcome
8.7
ease of use out of 10
Usability test
“I’m surprised how easy it was, even on the first use! ”
“It is terrific to find all customer products in one place with a history of all communications of customers. It will help us immensely during calls.”
Guideline updates
We updated the visual design guideline and component library as the final step.